INSTRUCTIONS
LECTURES
Week 1 | August 27th, 2020
In our first Minor Project session today, Mr. Mike explained to us the essential project brief and outline throughout the module. The minor projects feature a series of practical projects that require a collaborative effort from different majors such as Business, The Design School, and Computer Science (and Engineers). All of which were to be chosen according to the project themes provided below:
- Improved Attendance System
- Mud cards: Feedback System
- Location-based Advertisement
- LPG Ordering System
- Accessible Education (Local)
- Education of Autism
Both Mr. Edwin and Mr. Mike shared their advice on team dynamics and their past experiences with the projects. Ground rules were then set up to make sure things are fair on all sides:
- Every member is equal. The project belongs to everyone.
- You're responsible for your part.
- Whenever there's a conflict, its a process not a problem.
Week 2 | September 10th, 2020
This week, the class started off with a survey on Design Thinking to test our understanding on its concept.
Once completed, Mr. Mike introduced the class to Miro board, which is an online collaborative white board tool used by many creatives in the industry to share their work and present ideas in teams. He suggested that each of the team leader must have and share the Miro board to him and Mr. Ewin in the phase of working on the project. Following the instruction, we had a full tutorial on the Miro Board as Mr. Mike taught us every essential tools required to startup the project together.
A lecture on the definition of design followed up. Mr. Mike explained that the existing solutions in the world is never perfect as there are always room for improvements. Designing is about being curious and asking questions. Design is not discipline-specific. Its meant for everyone, as long as they practice solving problem methods. That is the essence of design, to change something for the better.
Mr. Mike provided us a link to the topic of design thinking and empathy videos to further explain what they are and their importance in regard to our minor projects.
 |
| Figure L2.1. Design Thinking definition and composition. |
 |
| Figure L2.2. Google 6-stage Design Sprint process. |
The Google 6-stage Design Sprint (figure L2.2) quickly caught my interest due to the work efficiency the company always seem to have by producing products and softwares used by the entire world.
Mr. Mike then briefed each team through their projects in order for us to light up discussions for each of our projects. Shortly after the Q&A session regarding the project briefs, Mr. Mike gave the class practical advice on conducting the interviews. That includes forming trust in the early stages, jotting down exactly what the interviewee says, observing their body language, voice tones in their speaking context, and analysing the data in the end with the team members.
**Week 3 onwards are comprised of either consultation slots or presentation days
PROJECTS
Week 1 | August 27th, 2020
During the first week, we selected our project along with the team members from different specialisations. I decided to work with the LPG ordering system project with the following members from the Design School: Abby, Gordon, Karyan, Qian Hui, Xuan. There were no major discussions initially as the members are settling in with the project briefing. The following slides present the projects that were provided for collaboration work.
Week 2 | September 3rd, 2020
The team members scheduled a group meeting earlier before the week 2 session. We all sought to learn more about our project and discussed the essential details to be researched by different members. The LPG system came in different ways of ordering, and yet a few websites were collected for initial analysis of its main features and services being provided. We wanted to learn about the current situation of the issue, how people are taking orders, its existing solutions, and more which are explained in the following document:
Every bit of our progress are presented in the Miro board as shown below:
 |
| Figure 2.1 Our team's research progress on Miro board. |
Week 3 | September 10th, 2020
Today the design team met with Mr. Mike for the first consultation to discuss upon our progress and the directions to take. The details of the feedback are summarised in the following notes:
 |
| Fig 3.1. Summarised Week 3 feedback from Mr. Mike. |
A few days after the consultation, we called for an internal meeting to finalise our questionnaires together for the data gathering process. The questionnaire was made on Google Forms and shared via the social media platforms, WhatsApp messages, and word of mouth. The questionnaire gained quick responses from a variety of groups from different states in Malaysia.
Week 4 | September 17th, 2020
After gaining a huge quantity of responses from the questionnaire, we discussed the rough data during the next consultation with Mr. Mike. Startled from the 100+ respondents, Mr. Mike approved the data and advised us to start gathering data from the next target audience, the delivery man via interviews. As a side note, Mr. Mike reminded us the importance of the problem statement and for us to work on it as soon as possible.
Further in the week, we had our first meetings with the IT and business team separately to gain their insights on the project. We discussed each of our individual project and shared our project brief at the end of the day (see figure 4.1).
 |
| Figure 4.1. Project brief from the business and IT team. |
Week 5 | September 24th, 2020
We presented our finalized data of all the interviews into key words and mind maps to Mr. Mike (figure 5.1). The discussion continued as we dive deeper into our key features and selling points of this project. That includes packages for consumers to provide more options for them to reduce some of the cost while helping the business to gain its income and customer loyalty at the same time. We also discussed about the possibilities of utilising an LPG indicator and the disadvantage of the subscription model due to its unpredictability.
 |
| Figure 5.1. Summarised data derived from all of the interviews. |
After the consultation, Mr. Mike reminded the team to complete our main LPG project document as soon as possible before the upcoming weeks as we need to start crafting our solutions soon. We were able to confirm one of the POV problem statement for the LPG deliverer persona at the end of the day.
Week 5 | September 29th, 2020
We had an alignment meeting with the IT team today to discuss the main features of both the app and website, that is the admin panel. A little misunderstanding was presented as doubt grew on both sides regarding the admin panel.
An urgent meeting was called with Prof. Edwin later to confirm on the back-end logic of the computing side. Despite being a long day, both team ended up in satisfactory as our progression was rather refined and progressive as Prof. Edwin utterly commended both teams.
Week 6 | October 1st, 2020
As week 6 hits, our data collection process was only a few steps from approval. Mr. Mike checked our progressions and spotted our next and yet, main obstacle for the next move, that is the User Journey of this entire LPG process. We then agreed on the details that comes after, which are the branding details, UI/UX process, etc.
The following photo (figure 6.1) presents our summarised tasks and data collected for week 6.
 |
| Figure 6.1. Summary of week 6 progression after consultation. |
Week 7 | October 8th, 2020
We had a full alignment meeting with lecturers throughout the 3 different schools today along with Professor Edwin. The teams discussed and updated each other upon each of our latest progress and the data we have collected before making the big decision to proceed to solution/outcome pre-production. The alignment meeting provided extremely helpful feedback to our team as a whole as we all caught up in the same page throughout our previous conflicts and confusion from different teams. The outcome of the meeting signalled a green light for our team to proceed to the UI design and branding phase of the LPG project.
Following up the success of the alignment, our team met up several times during the week to complete different tasks in which the members agreed to take upon. We first addressed the major problem the team encountered last week, which is the user journey map. The discussion took place in a fair amount of time as we discussed the possible journey of both our primary target audience in a comparison of the traditional and digital method (see figure 7.1). To our fortune, the user journey map was quickly understood and approved by the IT team.
 |
| Figure 7.1 user journey map for delivery person and the consumer. |
We then divided the internal team into 2 parts (UI/UX and branding) and mapped out possible tasks into one board to create the project timeline for management purposes (see figure 7.2).
 |
| Figure 7.2. Project Timeline. |
We discussed briefly together the first part of the branding details and strategy for our new LPG brand (see figure 7.3). Before finalising the details, we picked a date for each of us to agree upon the details.
 |
| Figure 7.3. Branding details (first draft). |
We then collected a few references of the existing LPG delivery UI system and a few other from applications of other types to study the standards and to learn more about the different type of interfaces in general. As derived from our findings, we wanted to convey user-friendly and helpfulness through direct user interface (that includes using direct language, clear design hierarchy and CTA) as our audience are not as tech savvy compared to the newer generations (see figure 7.4).
 |
| Figure 7.4. UI/UX references. |
At the end, we crafted our first draft of flow chart according to our understandings of how the app works. As per written, the flow chart is currently not yet approved as we arrived to another issue regarding the open market idea introduced by Prof. Edwin. This problem falls directly under the order process and payment screen (see figure 7.5).
 |
| Figure 7.5. Flow chart (first draft). |
Week 8 - 9 | App UI/UX & flowchart
During the timeframe of the 2 weeks, lots of things have happened as the design team made tremendous progress on both the branding and UI/UX side of the project. As of from my sub-team, my role is to focus on the UI/UX of the project, while helping out on the design-IT communication for the other members.
| Figure 8.1. App functions list (from the IT team). |
Upon receiving the text form of the app function list from the IT team, we were left to translate the list into a flow chart diagram (see figure 8.1 for the IT function list). We went through the first version and map out the full features and the logic provided by the IT team (figure 8.2).
 |
| Figure 8.2. Customer app flow chart v1. |
Many issues were encountered while we connect dots and that lead to the formation of the second and third version of the flow chart (figure 8.3). The updated flow charts went through waves of discussion with the team as we contemplated through the functions with rationale reasonings and logic behind each pages and possible interaction with the user. We renamed a few menus to match the standard term understood by normal language use. The interfaces were deliberately rearranged in the 3rd version of the app as we fixed the payment system of the app initially proposed by the IT team.
 |
| Figure 8.3. Customer app flow chart v2-3. |
Upon the latest progression of the flow chart, we produced the site map based off the 3rd version (figure 8.4). The site map includes the main pages of the app and the clickable links from the main pages. These are helpful for future stages of UI designing and development as the quick flow and connection of the overall pages are shown in a single view. Our current issue regarding the sitemap lies in the payment system as we're in the progress of finding its solutions.
 |
| Figure 8.4. Customer app site map v3. |
 |
| Figure 8.5. Account page flow chart (customer). |
When the function and flow of the app is settled, we proceeded into an additional layer of UI/UX researching phase to create guidelines for the other design members (figure 8.6). A secondary research was considered as per allowed in the project timeline.
 |
| Figure 8.6. Designing for elders research and UI/UX guideline. |
The team pulled off multiple sessions to work on the application content design and UI/UX together. As a summary of our work for the week, we're now 80% done with our lo-fi wireframe for the customer app. See figure 8.7 for the overall progress.
 |
| Figure 8.7. App UI/UX wireframe working progress (customer) |
We then discussed through the current wire-framing stage's biggest obstacle, which is the payment system (see figure 8.8 for more details).
 |
| Figure 8.8. Payment system brainstorming. |
 |
| Figure 8.9. Logo progress and rationale. |
We presented our findings above to Mr. Mike during the week 9 consultation session and were met with adequate insights to cover up a few missing points and problems. Overall, there were no critiques as Mr. Mike approved of our working process. As on the other hand, Mr. Mike mentioned about the deadlines and working speed that we can catch up since we're covering lots of the IT side works, which includes the app functions, its translation into the flow chart and the many problems that we found solutions to during the week.
“If u can justify with facts, no one can claim you wrong.” -Mr. Mike
Week 10 - 12 | Wireframes, User Test, Prototyping (app & website)
We hopped on the low-fidelity design during these weeks. By understanding the key features, we were able to start with a rough idea on both customer and courier application. We worked through many versions throughout the week while keeping communication tight with the IT team. Feedback and review session is constantly called throughout each progress as we try to understand the app from different perspective in order to create the best solution from our potential. The UI/UX accessibility research was also constantly brought up for each of us to take in consideration for each updates and refinements our team makes.
 |
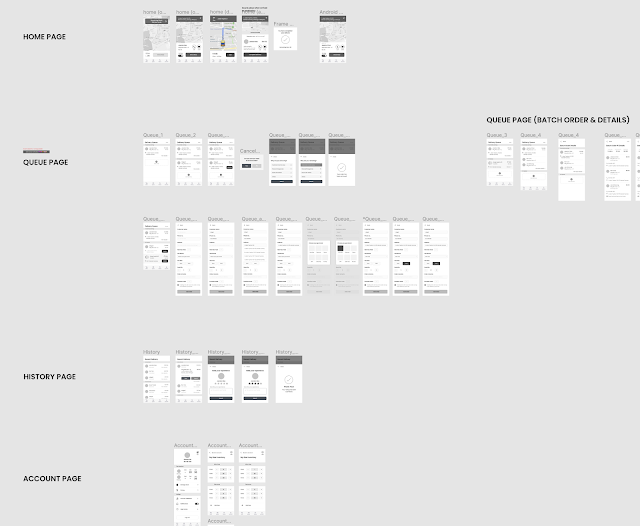
| LPG Customer app low-fidelity wireframes. |
 |
| LPG Courier app low-fidelity wireframes. |
With each low-fidelity wireframes version coming close to an end, we pulled out the user testing for both apps by the end of week 11 before we start moving into the high-fidelity refinement stage.
 |
| User Testing Report. |
 |
| User Testing Report. |
 |
| User Testing Report. |
The final wireframes were then designed after the compilation of all the user testing reports. Refinements and corrections were then arranged after the team's discussions.
 |
| LPG Customer app high-fidelity wireframes. |
 |
| LPG Courier app high-fidelity wireframes. |
 |
| LPG Admin panel website hi-fi wireframes. |
UI/UX aside, we also had our meeting to align on the art direction of the branding, or specifically the logo design. We discussed that the current progress is looking too friendly, hence may not appear reliable. It was mainly due to the young looking penguin that made it look amateur. By the end of the discussion, we established to create a more stable and mature look through an emblem logo design.
 |
| Final Logo Design. |
Week 13 - 14 | Wrapping Up & Final Presentation
During these final weeks, we were able to wrapped up the entire project in time while successfully delivering outcomes as expected by all module lecturers. We compiled each of our progress into the final slides below:
Final Proposal Slides
LPG Final Presentation & Compilation
REFLECTIONS
Week 1
D – Describe objectively what happened
Answer the question: ‘What did I do, read, see, hear?’
Without much past knowledge on the topic of LPG, I decided to explore its general details, ask a few people about how it functions and learned about how the majority of people order the gas (that is mainly through phone calls, and lory pass by). My first official task in the team was to analyze Malaysia’s first few gas ordering systems, and our current competitor, Halogas. I learnt how the system works, from the method of order via its website and how the whole process runs. I also identified and analyzed the design of the website, the website page hierarchy, and finally got myself familiar with the online methods of LPG ordering systems.
I – Interpret the events
By identifying the website content and hierarchy, I understood why it didn’t appeal much to most of the audience, and perhaps can even be considered one of the main discouraging factors for the user to even use it in the first place. The website totally looked like it dated back in the 90s, not the most convincing way to get users to try out their service despite being able to set their foot on the innovative side of LPG.
I browsed through the websites to have a better understanding about what the gas ordering system is like in Malaysia.
E – Evaluate what you learned
Answer the question: ‘How is this useful?’
These research and analysis helped build a base knowledge of a topic I’m not well familiar with. It was the first step into the design thinking process and it gives me a strong idea of our final outcome.
P – Plan how this learning will be applied
Answer the question: ‘How might this learning apply in my future?
Knowing the background of LPG can greatly support the user behavior research and help conduct a solid questionnaire for the data collection phase.
Week 2
D – Describe objectively what happened
Without much past knowledge on the topic of LPG, I decided to explore its general details, ask a few people about how it functions and learned about how the majority of people order the gas (that is mainly through phone calls, and lory pass by). My first official task in the team was to analyze Malaysia’s first few gas ordering systems, and our current competitor, Halogas. I learnt how the system works, from the method of order via its website and how the whole process runs. I also identified and analyzed the design of the website, the website page hierarchy, and finally got myself familiar with the online methods of LPG ordering systems.
I – Interpret the events
By identifying the website content and hierarchy, I understood why it didn’t appeal much to most of the audience, and perhaps can even be considered one of the main discouraging factors for the user to even use it in the first place. The website totally looked like it dated back in the 90s, not the most convincing way to get users to try out their service despite being able to set their foot on the innovative side of LPG.
I browsed through the websites to have a better understanding about what the gas ordering system is like in Malaysia.
E – Evaluate what you learned
These research and analysis helped build a base knowledge of a topic I’m not well familiar with. It was the first step into the design thinking process and it gives me a strong idea of our final outcome.
P – Plan how this learning will be applied
Knowing the background of LPG can greatly support the user behaviour research and help conduct a solid questionnaire for the data collection phase.
Week 3
D – Describe objectively what happened
I supported my team on the questionnaire refinement before its final distribution and took most of the notes for the main document filling.
I – Interpret the events
By identifying the website content and hierarchy, I understood why it didn’t appeal much to most of the audience, and perhaps can even be considered one of the main discouraging factors for the user to even use it in the first place. The website totally looked like it dated back in the 90s, not the most convincing way to get users to try out their service despite being able to set their foot on the innovative side of LPG.
I browsed through the websites to have a better understanding about what the gas ordering system is like in Malaysia.
E – Evaluate what you learned
These research and analysis helped build a base knowledge of a topic I’m not well familiar with. It was the first step into the design thinking process and it gives me a strong idea of our final outcome.
P – Plan how this learning will be applied
Knowing the background of LPG can greatly support the user behavior research and help conduct a solid questionnaire for the data collection phase.
Week 4
D – Describe objectively what happened
I supported my team on the questionnaire refinement before its final distribution and took most of the notes for the main document filling.
I – Interpret the events
Forming a solid questionnaire in the first place is a crucial process that needs to be carefully structured for a repeated use process. It’s one form for the majority of the data collection, which goes into the execution/designing process.
E – Evaluate what you learned
I learned to be extremely careful in crafting questionnaire questions. To do a lot of research, and make sure to understand the topic with heart before the final distribution.
P – Plan how this learning will be applied
To be more aware of the data collection process in any future project.
Week 5
D – Describe objectively what happened
I helped my team align with the project direction after a phase of confusion throughout the internal members. Taking leads on the critical thinking, planning process and task distribution. I then worked with Gordon to compile the data of the groceries store interview and analyzed them to present it in the following meeting with Mr. Mike.
I – Interpret the events
I wasn’t too confident to speak up during the initial phase of the project due many factors. It was not until week 5 started to hit, after seeing the project not heading to the direction it's supposed to. With the intention to support them, I made my first step up to take the lead.
E – Evaluate what you learned
Communication is key! No more will hear your voice, if you never speak up. In a huge project collaboration, progress is mainly made throughout the team when communication is present. Taking a step up means having the courage to be criticized, and many tons of mistakes.
P – Plan how this learning will be applied
Make sacrifices for the team and start taking leads when the team needs it.
Week 6
D – Describe objectively what happened
I prepared this weekly task, and divided parts of the document. We aimed to complete the majority of the main project documentation as advised by Mr. Mike. Includes the - How might we, Reality Check on value, needs, challenges, and barriers.
I – Interpret the events
I learned the critical/creative team ideation method to work out in a collaboration based project.
E – Evaluate what you learned
These ideation activities I have learned are helpful to stimulate creativity and brainstorming in a team in a short amount of time. It’s about looking for the right solutions in the void of thoughts.
P – Plan how this learning will be applied
The tools and activities will stick with me anytime a team brainstorming/ideation activity is required, especially in a fairly big project.
D – Describe objectively what happened
Choose something that you learned. Give the details of what happened.
Answer the question: ‘What did I do, read, see, hear?’
I created the user flow for both applications and refined it with my team to prepare for the next big step in the UI/UX process. The flow was made with the traditional and online methods of LPG ordering system in mind with consideration to our primary audience. We had a long discussion with the art direction of the project, regarding the color palette and typography.
Week 7
D – Describe objectively what happened
I created the user flow for both applications and refined it with my team to prepare for the next big step in the UI/UX process. The flow was made with the traditional and online methods of LPG ordering system in mind with consideration to our primary audience. We had a long discussion with the art direction of the project, regarding the color palette and typography.
I – Interpret the events
User flows are often made with the primary target audience in mind. Designing is creating solutions without technology constraints. LPG gas ordering is nothing of a complex system as the project has anticipated.
E – Evaluate what you learned
The LPG gas ordering system should not be complicated as done traditionally. Since people are comfortable with the way, we need to think “what's even more easier and convenient for them.”
P – Plan how this learning will be applied
To not be constrained by limitations of technology or system when cheating solutions. Solutions must be offered in a way that simplifies the process to create value in the product.
Week 8
D – Describe objectively what happened
I stepped into the complete UI/UX side of the project, where I led the main process in creating the user flow for both applications we’re making. Analyzing the function list given by the IT team was a horrendous process, as it took us hours to understand their text formatting, their word choices, and way of writing. Although, we made it possible to complete the entire function list to form a solid user flow, and the first version of the low fidelity wireframes within a timeframe of 3 days. We were confronted with lots of key features issues, and began to communicate with the IT team more often.
I – Interpret the events
Working in a big scale project such as this Minor Project means having to deal with lots of difficulties that not only comes from you, your internal team, but your external team. It’s about drawing a line to get along and solving problems as time goes.
E – Evaluate what you learned
This will be a huge reminder for my future self to take in consideration of the things to do and not to do in the future collaboration project.
P – Plan how this learning will be applied
With any team projects, I will be aware of such problems and try not to take things personally.
Week 9
D – Describe objectively what happened
Working through refining the versions of both app low-fidelity, I realized manpower was essential in order to deliver the outcome expectations set by Mr. Mike, Mr. Edwin, and both IT, business module project moderator. I divided the workload between 2 sub UI/UX teams for both apps among the members and decided to take on the brain-slaughtering task with Jess in order to prepare the driver app for the low fidelity wireframe. No one had a clue on how a driver app works, and we were faced with limited information to understand the flow. With the customer low fidelity half ready to row, I asked Karyan and Abby to take the task to prepare for the preparation of the high-fidelity phase.
I – Interpret the events
Don’t do everything alone was a big lesson for the week. I tried to complete the entire customer app flow with an extremely limited source of manpower, but was met with challenges and difficulties that were unnecessary to the process.
E – Evaluate what you learned
Team collaboration projects are meant to be done in a team, so don’t try to suffer alone. Look at the situation and make use of the human resource.
P – Plan how this learning will be applied
Ask for help in times of need, but make sure to prepare to do the research beforehand.
Week 10-11
D – Describe objectively what happened
Week 12 was getting way too close and our project process was completely behind schedule. It was obvious that the team got carried away in a sea of worries. With all that happening, I structured a sprint to prepare the team for the final week to produce our final project deliverables, that is 2 high fidelity apps with user testing along with the admin panel. It was miraculous that the team performed extremely well as we kept each other communicated throughout the process. We completed the final versions of the low-fidelity refinement along with the user testing in 3-4 days, and the rest for the high-fidelity and the admin panel. Throughout the process, we also made sure we communicate with the IT every now and then to make sure both parties align.
I – Interpret the events
Having a plan prepares us for a situation no matter how hard it gets. The importance of communication became stronger and stronger as I learned the value of staying on the same page despite being in a completely different department/school.
E – Evaluate what you learned
By going through all these situations, I learned to be more structured and prepared when approaching problems that seem impossible.
P – Plan how this learning will be applied
The experiences are easily applicable to skills such as project management and creative directions, big or small scale. To practice task mapping, scheduling in personal projects.
Week 12
D – Describe objectively what happened
During this final week of grinding, we worked alongside to complete the app high-fidelity refinement. We discussed the app branding, the final color palettes to stick to (primary and secondary colors), type setting, spacing, margins, images, and the final changes requested by the IT team. We made use of the gradient design to give the UI a dimensional look as Gordon suggested that it would look more eye catchy due to the fact that the users might not get a chance to open the app as frequently as the courier/delivery person. The courier app on the other hand was thoughtfully designed in a different way, more into a material design guideline to create familiarity with its user, hence increasing its usability points.
I – Interpret the events
To not be afraid of trying out elements like gradients on user interface. Despite being given lots of uncertain thoughts by people around the world, people are gradually transitioning to the phase of technology where aesthetics have become part of our lives. It doesn’t mean to sacrifice usability at all times. Infact, it’s part of the deal if utilized wisely. I must also try to follow the brand color next time rather than choosing a suitable color but out of context to the brand itself.
P – Plan how this learning will be applied
Start exploring more and don’t be stunned by opinions. Learn to incorporate gradients on my design if appropriate and learn to manipulate the use of it.
Week 13-14
We made final corrections and refinements this week. Basically we’re wrapping up with the project. By week 14, as the project deliverables are all set for final submissions, we prepared the final presentation slides and worked on to fill the rest of the main project document. We divided the task on the project evolution, and the project proposal in slides. I documented the initial process, the UX research, and key feature updates while my team set their hands on the wireframing stages.

Comments
Post a Comment